Flexmonster Software License Agreement (“Agreement”) has been revised and is effective as of January 8, 2025.
The following modifications were made:
The modified version of Agreement is available here.
Downloading, installing, and/or continuing to use Flexmonster Software after January 8, 2025, constitutes Licensee’s acceptance of the terms and conditions of the modified version of Agreement. If Licensee does not agree to any of these terms and conditions, they must cease using Flexmonster Software and must not download, install, use, access, or continue to access Flexmonster Software. By continuing to use Flexmonster Software or renewing the license or maintenance after the effective date of these modifications to Agreement, Licensee accepts and agrees to be bound by the terms and conditions of the modified Agreement.
Using filter by value, you can filter field members based on values of a certain measure. For instance, you can show the top 3 movies with the biggest budget or products with sales lower than 5000.
Visit our Examples page for live examples that demonstrate how to filter in Flexmonster.
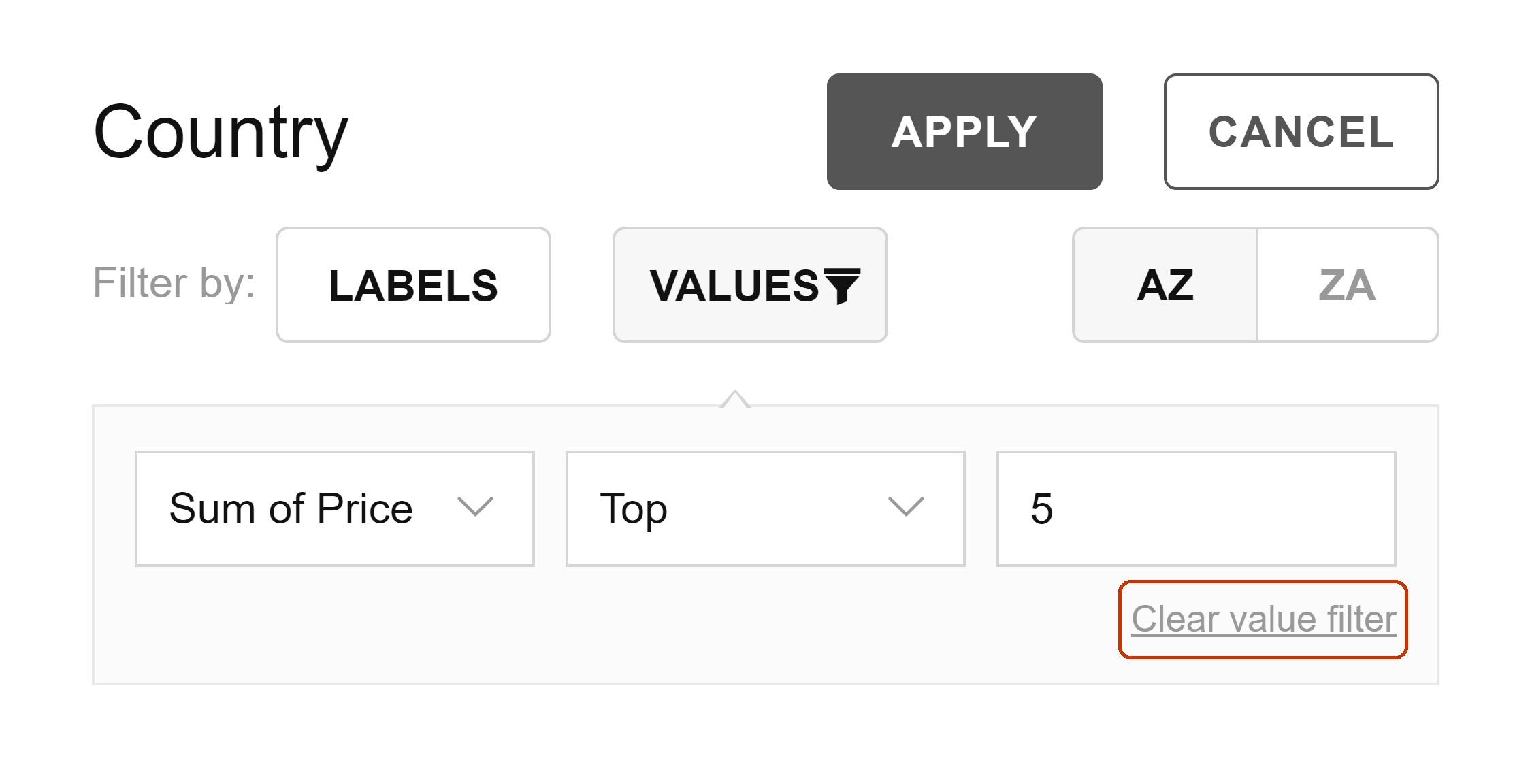
Filter by value consists of a measure to filter by, a condition applied to the measure, and values for the condition. Here is an example of a value filter, where Sum of Price is a measure to filter by, Top is a filtering condition, and 5 is a condition value:

You can apply the value filter to fields in rows and columns. Report filters do not support the value filter.
In the flat form, the value filter can be applied only to the fields of the "number" type.
Note Value filter cannot be combined with the conditional and selection filters.
The filter by value is available for the following data sources:
Note For the custom data source API, the filter by value must be implemented on your server. For more details, refer to the Configuring filters guide.
The following filtering conditions can be applied to a measure:
The filter by value can be applied via UI, in the report, or using API:
Step 1. Open the filter view by clicking the field’s name or using the field’s context menu. You can resize the filter view using its window borders.
Step 2. Select the VALUES filtering option. This will open a subview where you can specify the filter by value.
Step 3. In the subview, choose a measure to filter by from the dropdown menu. Then, choose a filtering condition and enter a value for it.
The screenshot below shows an example of a filter configuration:

Step 4. Once the filter is configured, click the APPLY button to save your configuration.
If you want to preset a filter in your report, we recommend the following approach:
Your report will now contain the filter configuration. If needed, you can edit the filter configuration programmatically. To learn more, see the API reference:
To set or change the filter at runtime, use the setFilter() API call:
pivot.setFilter("Country", {
measure: {
uniqueName: "Price",
aggregation: "sum",
},
query: {
top: 5,
},
});You can view the existing filter configuration using the getFilter() method.
Learn how to clear the filter by value:
Right-click a cell with the field’s member to open the context menu. Then, select the Clear filter option.
Step 1. Open the filter view by clicking the field’s name or using the field’s context menu.
Step 2. Select the Clear value filter option located in the lower-right corner of the subview:

Step 3. Click the APPLY button to save your changes.
You can clear all filters from a field using the clearFilter() API call. For example:
pivot.clearFilter("Country");
